
昨天大头寻思着给我的个人引导页发展历程加上建站时间统计代码让它看起来更有逼格,网上找了好多类似的时间统计代码,但感觉只有这款统计代码最精简, 下面大头出一篇技术教程。
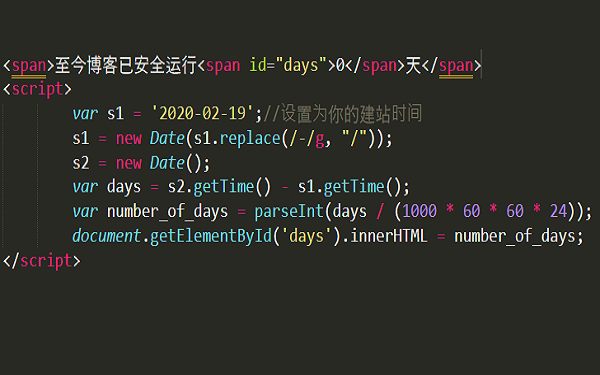
下面是运行时间天数统计代码:
<span>至今博客已安全运行<span id="days">0</span>天</span>
<script>
var s1 = '2020-02-19';//设置为你的建站时间
s1 = new Date(s1.replace(/-/g, "/"));
s2 = new Date();
var days = s2.getTime() - s1.getTime();
var number_of_days = parseInt(days / (1000 * 60 * 60 * 24));
document.getElementById('days').innerHTML = number_of_days;
</script>
运行效果:

使用起来也很简单,把代码复制到你想要让它显示运行时间的地方就可以啦,如果觉得乱,也可以单独把script标签放到网站代码头部或者是尾部。


