前面大头分享了隐藏Wordpress后台登录地址的教程,但是感觉只隐藏后台还是不太安全,这次大头再分享一个给Wordpress后台登录添加验证码的方法,进一步提升网站安全防御。

添加验证码代码:
//后台登陆数学验证码开始
function myplugin_add_login_fields() {
//获取两个随机数, 范围0~100
$num1=rand(0,100);
$num2=rand(0,100);
//最终网页中的具体内容
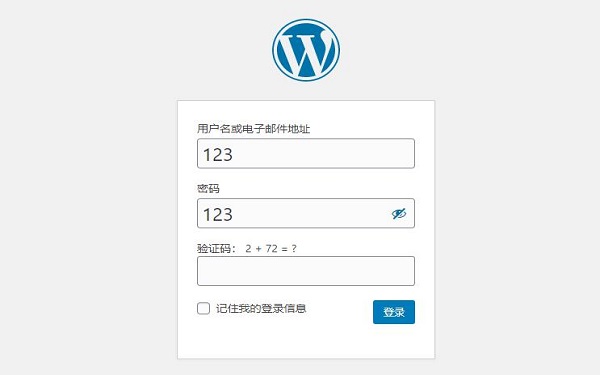
echo "<p><label for='math' class='small'>验证码: $num1 + $num2 = ?<input type='text' name='sum' class='input' value='' size='20' tabindex='4'>"
."<input type='hidden' name='num1' value='$num1'>"
."<input type='hidden' name='num2' value='$num2'></label></p>";
}
add_action('login_form','myplugin_add_login_fields');
function login_val() {
$sum=$_POST['sum'];//用户提交的计算结果
switch($sum){
//得到正确的计算结果则直接跳出
case $_POST['num1']+$_POST['num2']:break;
//未填写结果时的错误讯息
case null:wp_die('提示: 请输入验证码.');break;
//计算错误时的错误讯息
default:wp_die('提示: 验证码错误,请重试.');
}
}
add_action('login_form_login','login_val');
//后台登陆数学验证码结束
将上面这一段代码复制到Wordpress模板函数functions.php文件底部即可实现添加后台登录输入验证码功能。
functions.php文件位置:Wordpress后台—>外观—>主题编辑器—>functions.php


